Para inaugurar essa categoria irei fazer um tutorial ensinando a colocar o instagram no blog.
Para colocar o instagram você deve entrar nesse site snapwidget.com e fazer os seguintes passos:
- Quando o site abrir você tem que clicar onde ta escrito GET YOUR FREE WIDGET
2. Depois que for para página seguinte é a parte em que você vai personalizar para colocar o instagram no seu blog.
- Username: Você coloca o seu user do instagram (ex: @tamiispereira).
- Hashtag: Deixa em branco.
- Widget Type: Deixe em grid, vai ficar igual ao meu aqui na lateral.
- Thumbnail Size: É o tamanho da foto deixe em 100 px.
- Layout: É a quantidade de imagens que vai ter, aqui no meu blog eu uso 2x3, mas você pode escolher a quantidade que vai no seu, mas tem que tomar cuidado para não colocar muitas fotos e ficar aquela barra lateral do blog bem desorganizada.
- Photo Border: É a borda da foto, fica ao seu critério, eu uso com borda.
- Background Color: Não mexa.
- Photo Padding: O espaçamento entre as fotos, recomendo deixar em 4px.
- Hover Effect: São efeitos na foto, se quiser saber como eles são selecione e depois veja em Preview.
- Depois que terminar essa parte clique em Get Widget
- Copie o código.
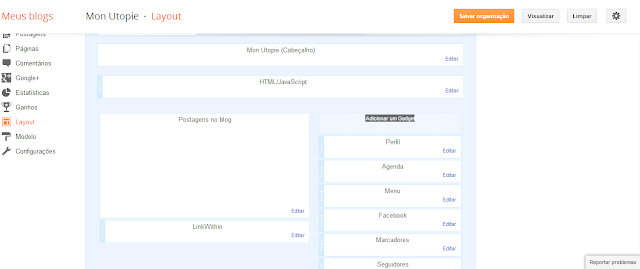
3. Agora é a parte do blog, você vai ter que ir no painel do blog e clicar em Layout. Ele vai ta mais ou menos assim:
- Você clica em Adicionar um Gadget
- Vai aparecer uma nova janela ai faça igual na imagem abaixo:

Clica naquele + em HTLM/JAVASCRIP e vai abrir uma janelinha diferente, com um campo para escrever, ai você cola aquele código que copiou antes e salva (se quiser colocar o titulo tem o campo para escrever também).
E pronto você já vai ter o instagram no seu blog :D
E para colocar ele no lugar desejado é só arrastar o gadget na página do layout ^^
Espero que ajude muita gente e que tenham gostado, beijos *-*





amei nossa vc explicou muito bem eu consegui sem nenhum poblema obrigado pela dica
ResponderExcluirhttp://lly-lav123.blogspot.com.br/
Ebaa, fico feliz que foi útil para você *--*
Excluir